|
|
|
|
@ -2,27 +2,27 @@
@@ -2,27 +2,27 @@
|
|
|
|
|
|
|
|
|
|
chatbot web |
|
|
|
|
|
|
|
|
|
## Install the dependencies |
|
|
|
|
## 效果展示 |
|
|
|
|
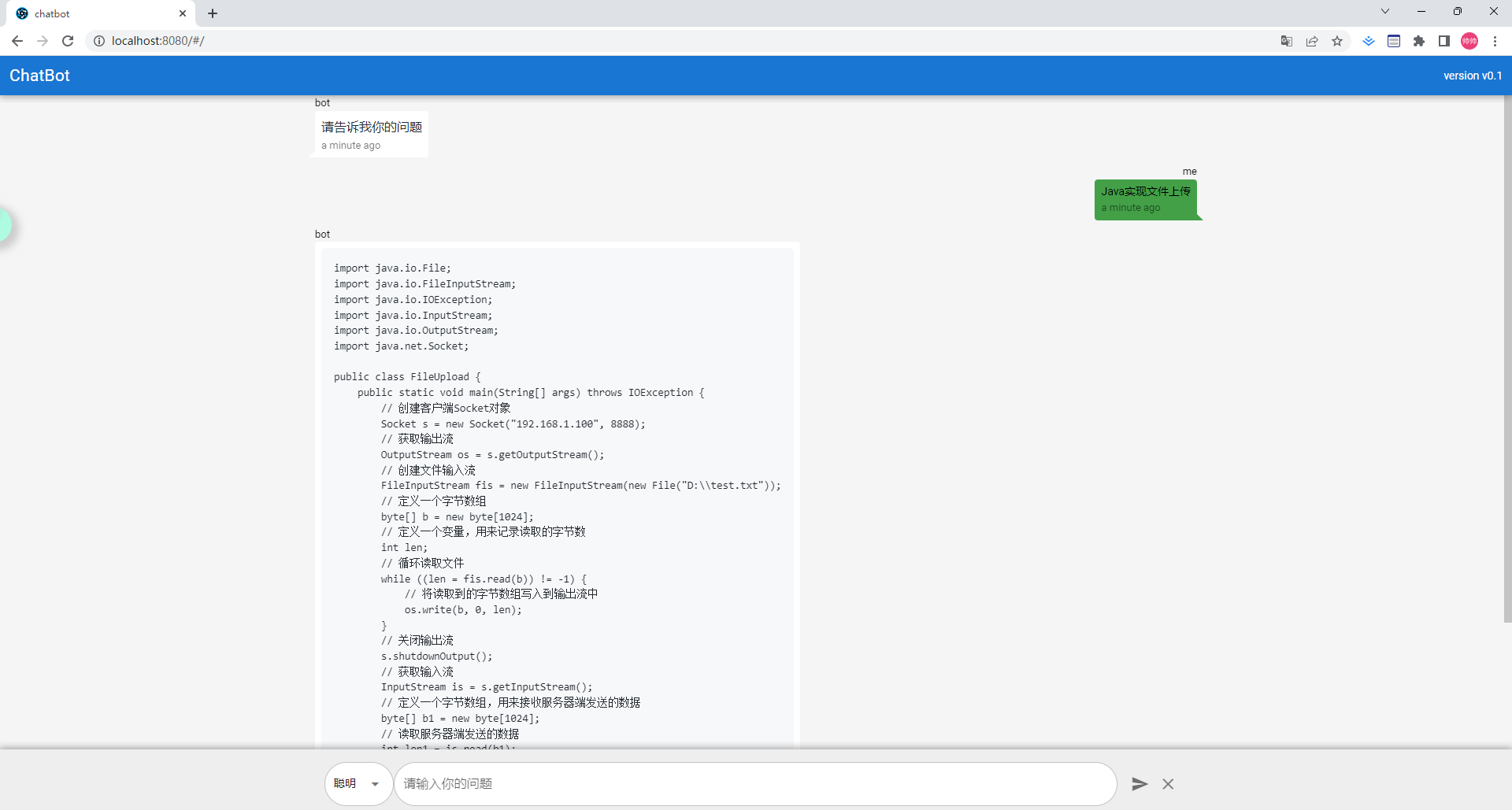
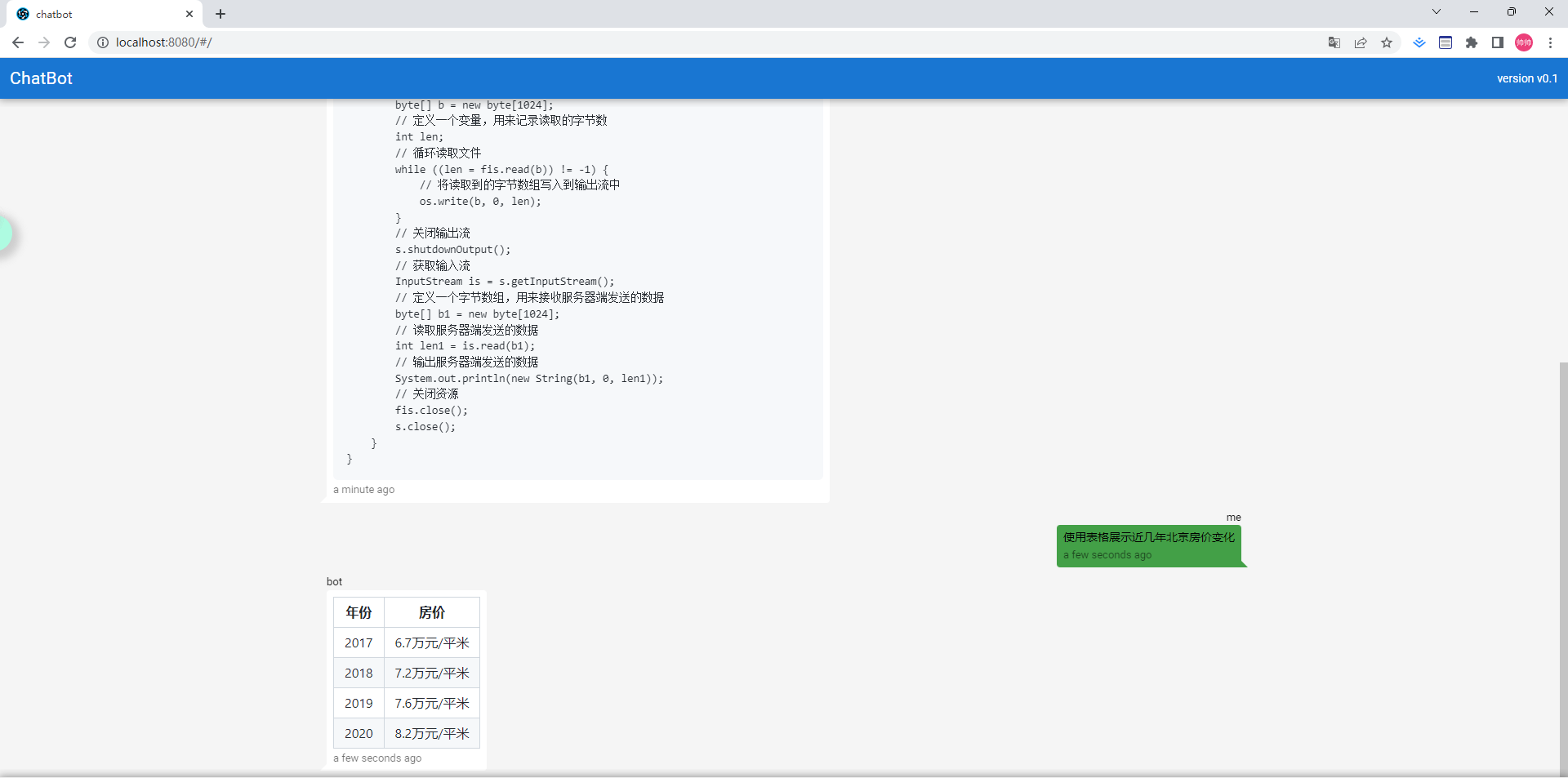
### PC端效果展示 |
|
|
|
|
 |
|
|
|
|
 |
|
|
|
|
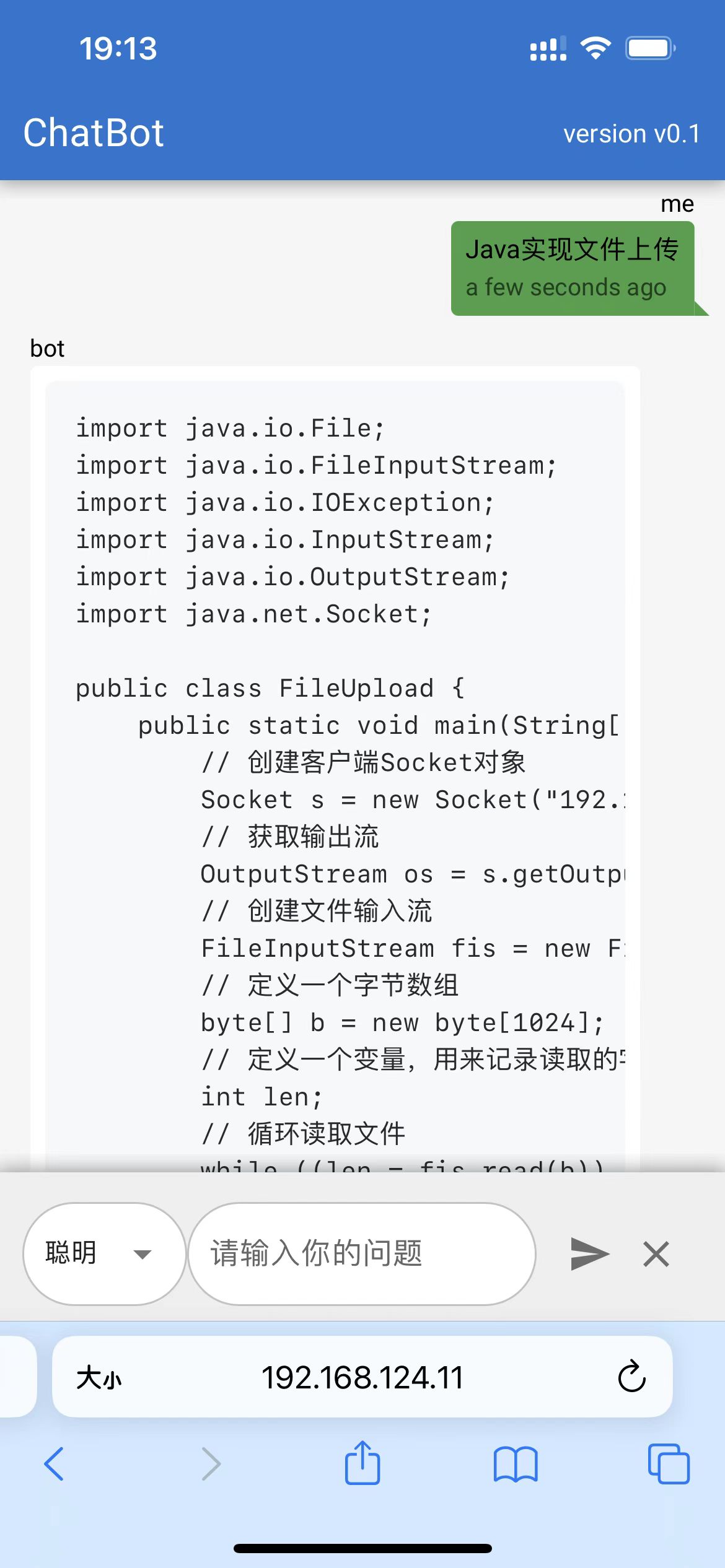
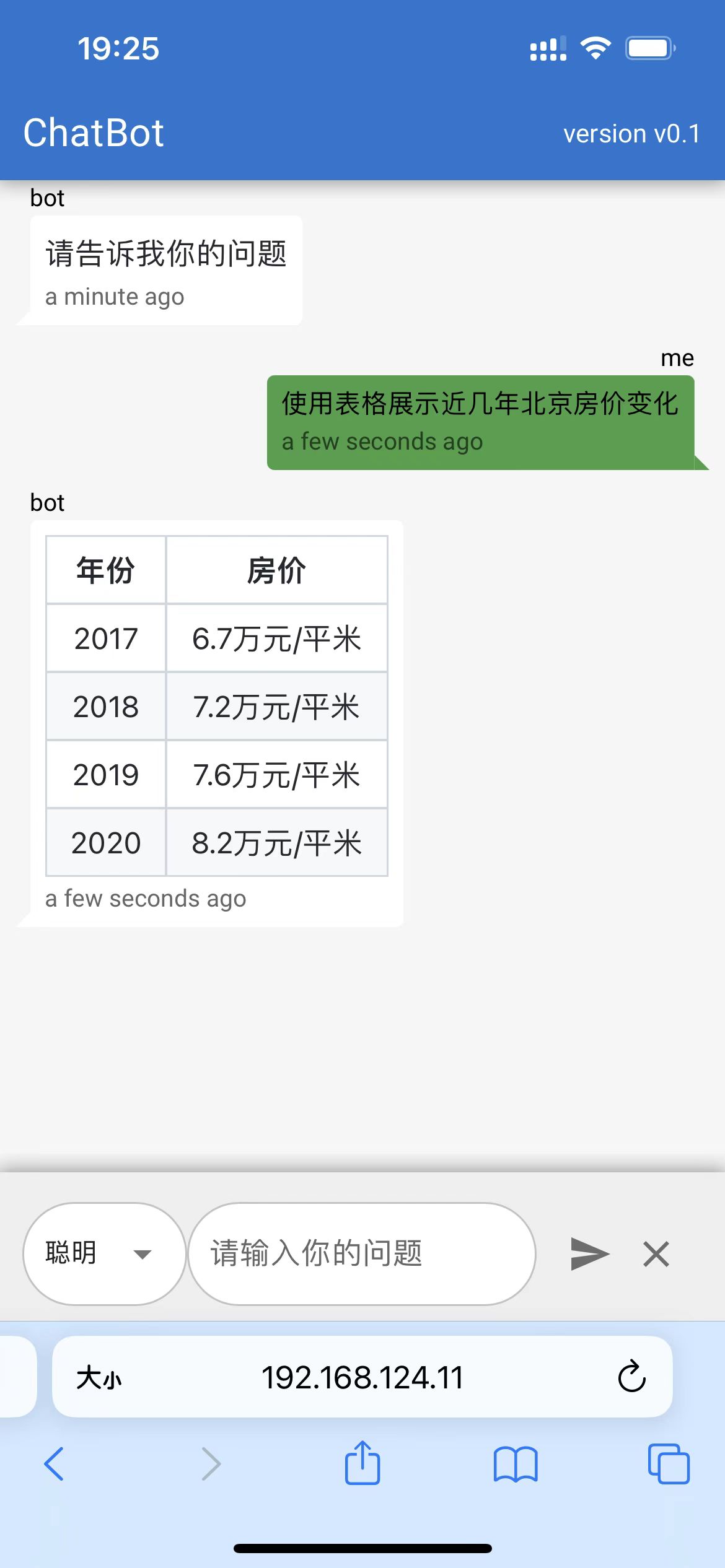
### 移动端效果展示 |
|
|
|
|
 |
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
## 下载依赖 |
|
|
|
|
```bash |
|
|
|
|
yarn |
|
|
|
|
# or |
|
|
|
|
npm install |
|
|
|
|
``` |
|
|
|
|
|
|
|
|
|
### Start the app in development mode (hot-code reloading, error reporting, etc.) |
|
|
|
|
### 启动项目 |
|
|
|
|
```bash |
|
|
|
|
quasar dev |
|
|
|
|
``` |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### Lint the files |
|
|
|
|
```bash |
|
|
|
|
yarn lint |
|
|
|
|
# or |
|
|
|
|
npm run lint |
|
|
|
|
``` |
|
|
|
|
|
|
|
|
|
### Build the app for production |
|
|
|
|
### 打包 |
|
|
|
|
```bash |
|
|
|
|
quasar build |
|
|
|
|
``` |
|
|
|
|
|