7.9 KiB
7.9 KiB
注意:必须要有已经备案的域名才能配置HTTPS
建议在操作之前先创建快照进行备份 以防出现位置错误
演示环境:阿里云轻量应用服务器,使用系统为Ubuntu20.04
一、解析域名
首先需要添加三天解析记录,演示时我使用my.cn作为需要解析的顶级域名,我这里演示的是从阿里云购买的域名
| 二级域名 | 作用 |
|---|---|
| pic.my.cn | 图片服务 |
| gateway.my.cn | 网关 |
| www. my.cn | 门户网站 |
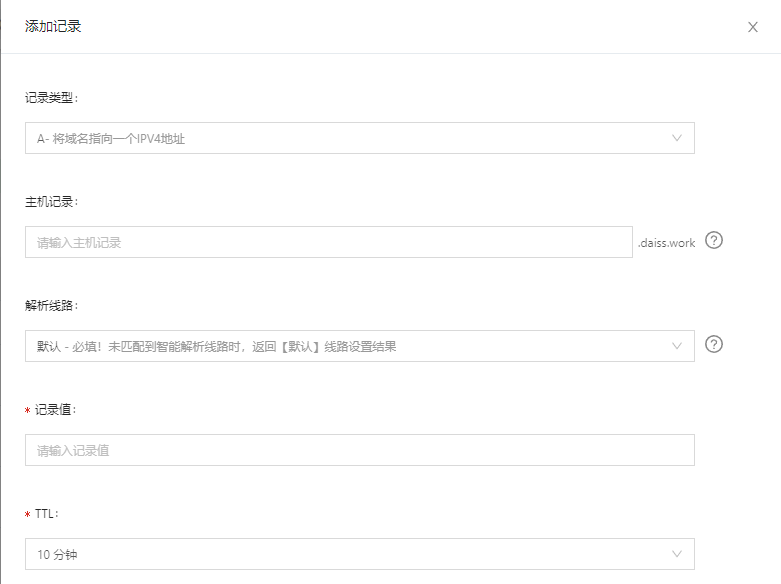
阿里云添加解析记录:
解析线路、TTL默认不用修改,记录类型选择A,主机记录填写二级域名,记录值填写服务器ip地址(确保此服务器绑定域名为当前解析的顶级域名,并且蘑菇服务部署在此服务器)
二、 申请阿里云免费SSL证书
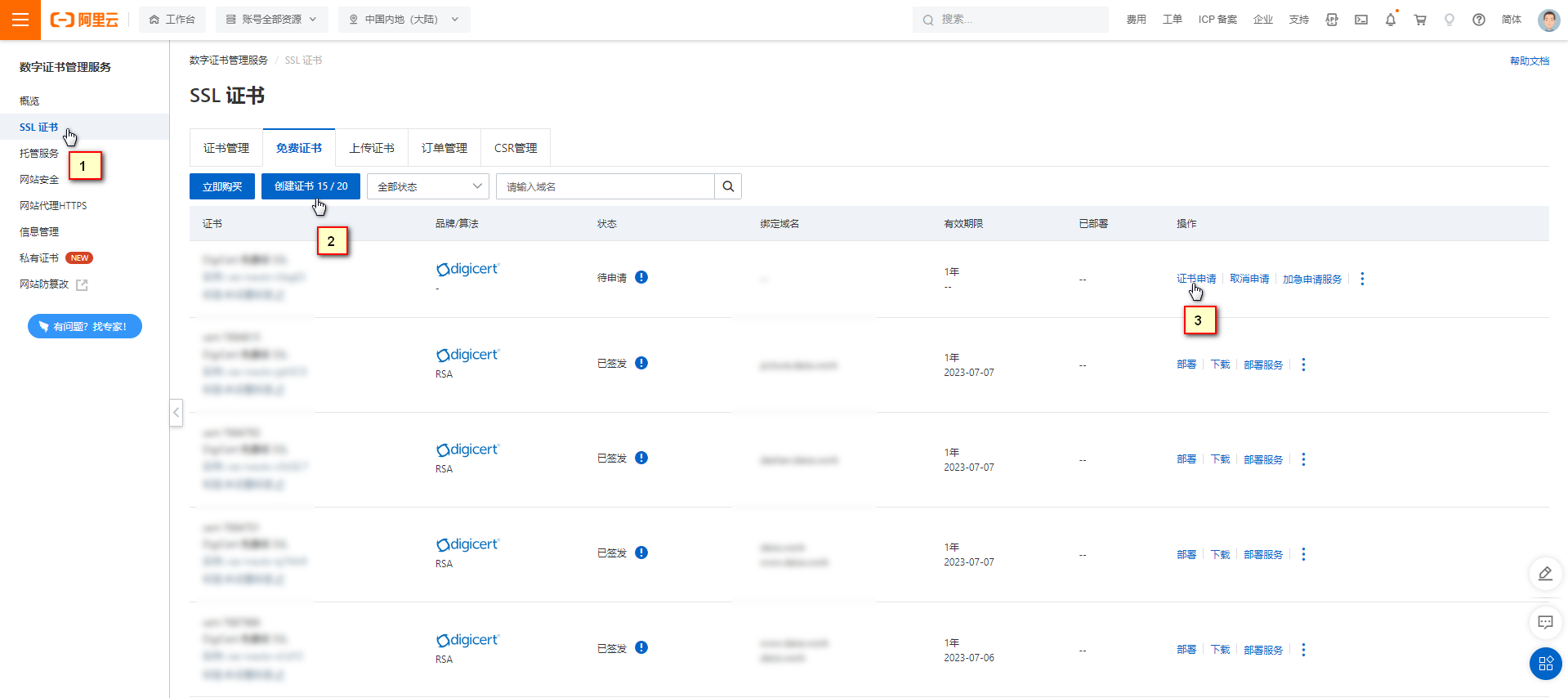
按照以下步骤操作申请证书
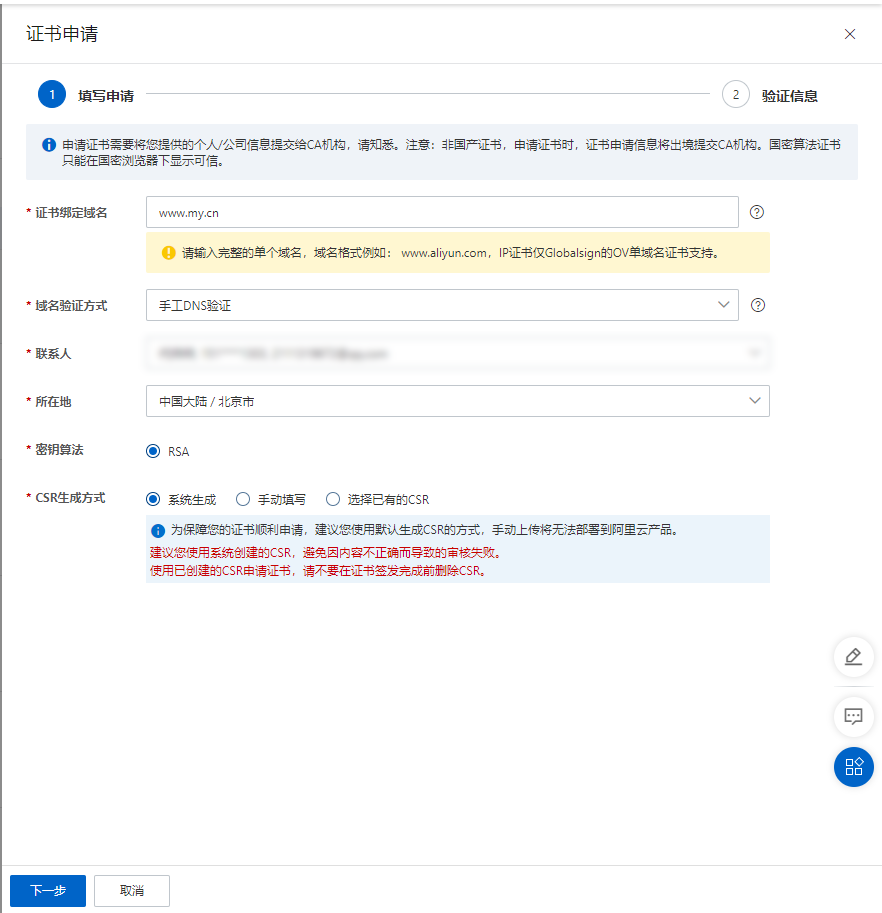
填写申请信息,证书绑定域名要对应自己解析的门户网站域名,添加联系人信息,其他的不需要进行修改
点击下一步会自动弹出该页面,并且会在域名解析中自动添加一条txt的记录,如果是其他服务商购买的域名可能需要进行手动添加TXT解析记录,这里我没有尝试过其他服务商的域名
接下来手动验证一下DNS是否正确,我这里验证错误是因为证书绑定域名填写不正确
验证成功之后直接点击提交审核,一般在几分钟内就会完成审核
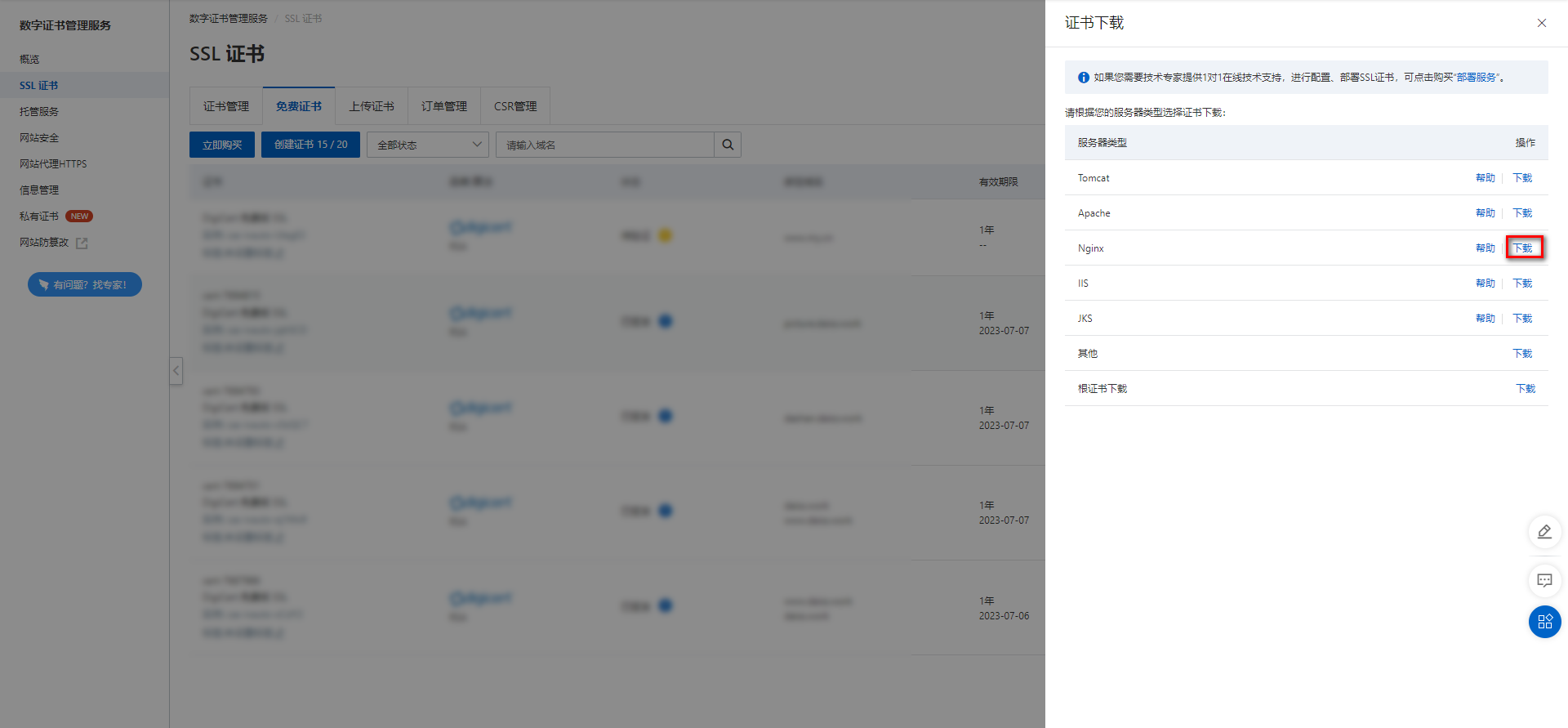
审核通过后下载Nginx服务器类型的证书到本地
完成此项后在重复执行以上操作完成pic.my.cn gateway.my.cn的证书申请和下载
三、 设置蘑菇mogu_data配置文件
按照蘑菇官方引导安装的地址是在/root下 我这里以root路径下做演示
-
修改mogu_data nginx配置文件
##进入到配置文件路径下 cd /root/docker-compose/config ##创建mogu_data 文件夹并移动配置文件到此文件夹中,后面要挂载到mogu_data docker容器上 mkdir mogu_data mv mogu_data.conf ./mogu_data ##在mogu_data 文件夹下创建cert文件夹 用于存放ssl证书文件, cd mogu_data mkdir cert上传ssl证书文件到cert目录下
vim mogu_data.conf ##编辑mogu_data.conf文件为以下内容 ##图片服务代理 server { listen 443 ssl; server_name pic.my.cn; #记着要修改成自己的图片服务域名 add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,lang,access-token'; if ($request_method = 'OPTIONS') { return 204; } ssl_certificate conf.d/cert/pic.my.cn.pem; #配置指定的证书文件 这里只需要修改证书文件名称 ssl_certificate_key conf.d/cert/pic.my.cn.key; #配置指定的证书文件 这里只需要修改证书文件名称 location / { root /home/mogu_blog/mogu_data/; index index.html index.htm; } } ##网关服务代理配置 server { listen 443 ssl; server_name gateway.my.cn; ssl_certificate conf.d/cert/gateway.my.cn.pem; #配置指定的证书文件 这里只需要修改证书文件名称 ssl_certificate_key conf.d/cert/gateway.my.cn.key; #配置指定的证书文件 这里只需要修改证书文件名称 location / { #这里的请求头配置一定要加上不然后台服务无法获取客户端ip地址 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Public-Network-URL http://$http_host$request_uri; proxy_pass http://39.107.103.48:8607/; } } ##门户网站代理配置 server { listen 443 ssl; server_name www.my.cn; #修改成自己的门户网站域名 ssl_certificate conf.d/cert/www.my.cn.pem; #配置指定的证书文件 这里只需要修改证书文件名称 ssl_certificate_key conf.d/cert/www.my.cn.key; #配置指定的证书文件 这里只需要修改证书文件名称 location / { proxy_pass http://vue_mogu_web/; } } ##将门户网站http请求转发到https地址上 server { listen 80; server_name www.my.cn; return 301 https://www.my.cn$request_uri; } ##将图片服务http请求转发到https地址上 server { listen 80; server_name picture.daiss.work; return 301 https://pic.my.cn$request_uri; } ##此模块不需要改动 server { listen 8600; server_name localhost; add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,lang,access-token'; if ($request_method = 'OPTIONS') { return 204; } location / { root /home/mogu_blog/mogu_data/; index index.html index.htm; } } -
修改vue_mogu_web.env
##进入到配置文件路径下 cd /root/docker-compose/config vim vue_mogu_web.env ##修改vue_mogu_web.env文件 NODE_ENV=production VUE_MOGU_WEB=https://www.my.cn ##替换为自己的门户网站域名 PICTURE_API=https://gateway.my.cn/mogu-picture ##替换为自己的网关服务域名 下面三项也需要进行替换 WEB_API=https://gateway.my.cn/mogu-web SEARCH_API=https://gateway.my.cn/mogu-search Spider_API=https://gateway.my.cn/mogu-spider -
修改mogu_data yml文件修改
##进入到docker-compose yaml配置文件目录下 cd /root/docker-compose/yaml vim mogu_data.yml ##修改mogu_data.yml文件为以下内容 version: '3' services: #授权服务 mogu_data: image: registry.cn-shenzhen.aliyuncs.com/mogublog/nginx container_name: mogu_data restart: always ports: - 80:80 - 8600:8600 - 443:443 #映射443端口 https使用的端口是443 networks: - mogu volumes: - ../data/mogu_data/:/home/mogu_blog/mogu_data/ - ../config/mogu_data/:/etc/nginx/conf.d/ #直接挂载mogu_data/ 到容器的conf.d/ networks: mogu: external: true
四、重载mogu_data、vue_mogu_web容器
##停止mogu_data vue_mogu_web容器
docker stop mogu_data vue_mogu_web
##删除mogu_data vue_mogu_web容器
docker rm mogu_data vue_mogu_web
##重新构建启动mogu_data.yml容器
docker-compose -f mogu_data.yml up -d
##重新构建启动vue_mogu_web.yml容器
docker-compose -f vue_mogu_web up -d
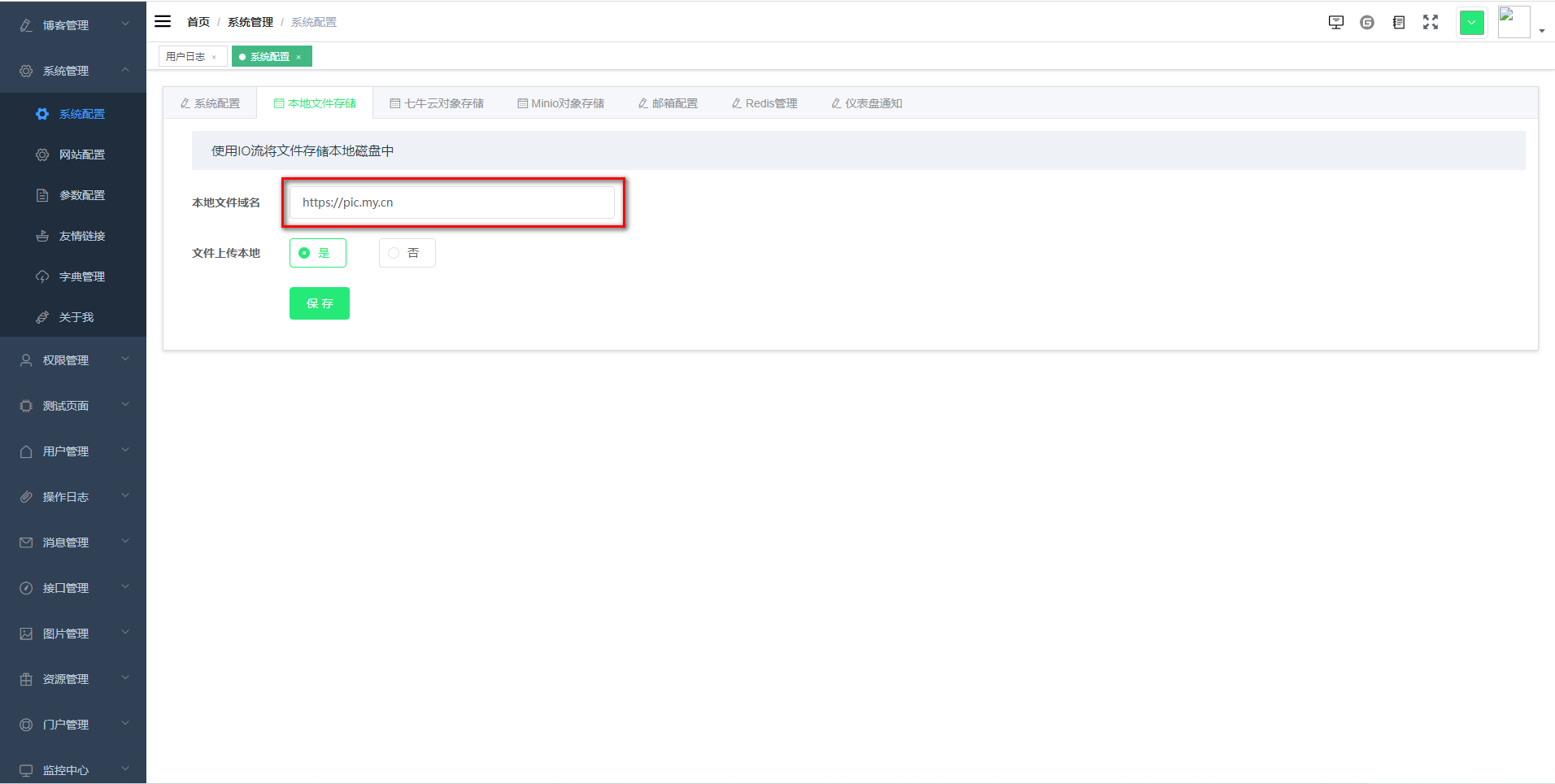
五、修改后台本地文件存储地址
系统管理-->系统配置-->本地文件存储-->本地文件域名
修改域名地址为自己的图片服务域名地址
六、访问测试
按照以上配置 完成后访问自己的门户网站地址查看是否生效 https://www.my.cn
如果访问不到,就等待一会因为域名解析时长需要十分钟